Because of confidentiality agreement, some images might be blurred.
Background
About Apeer
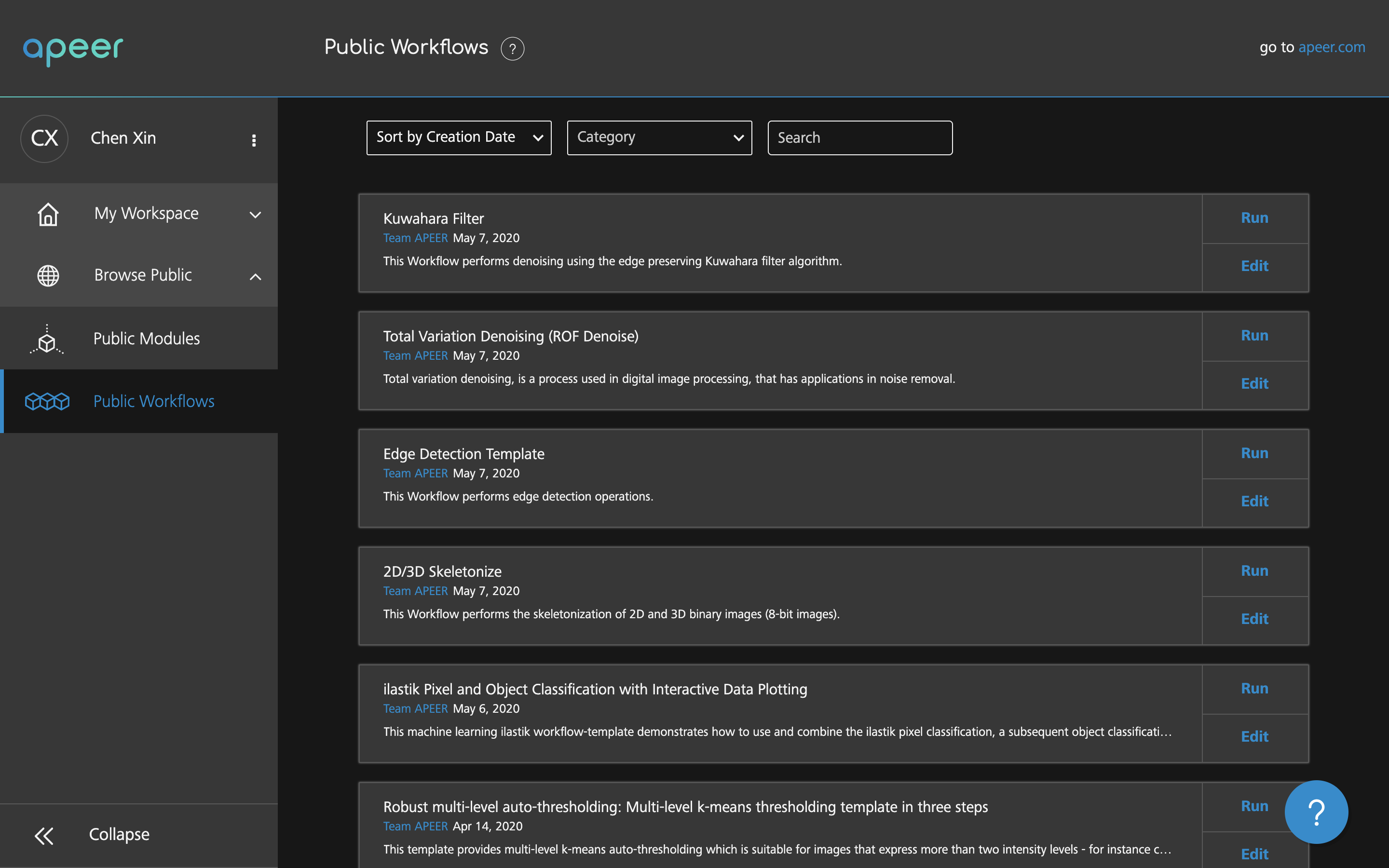
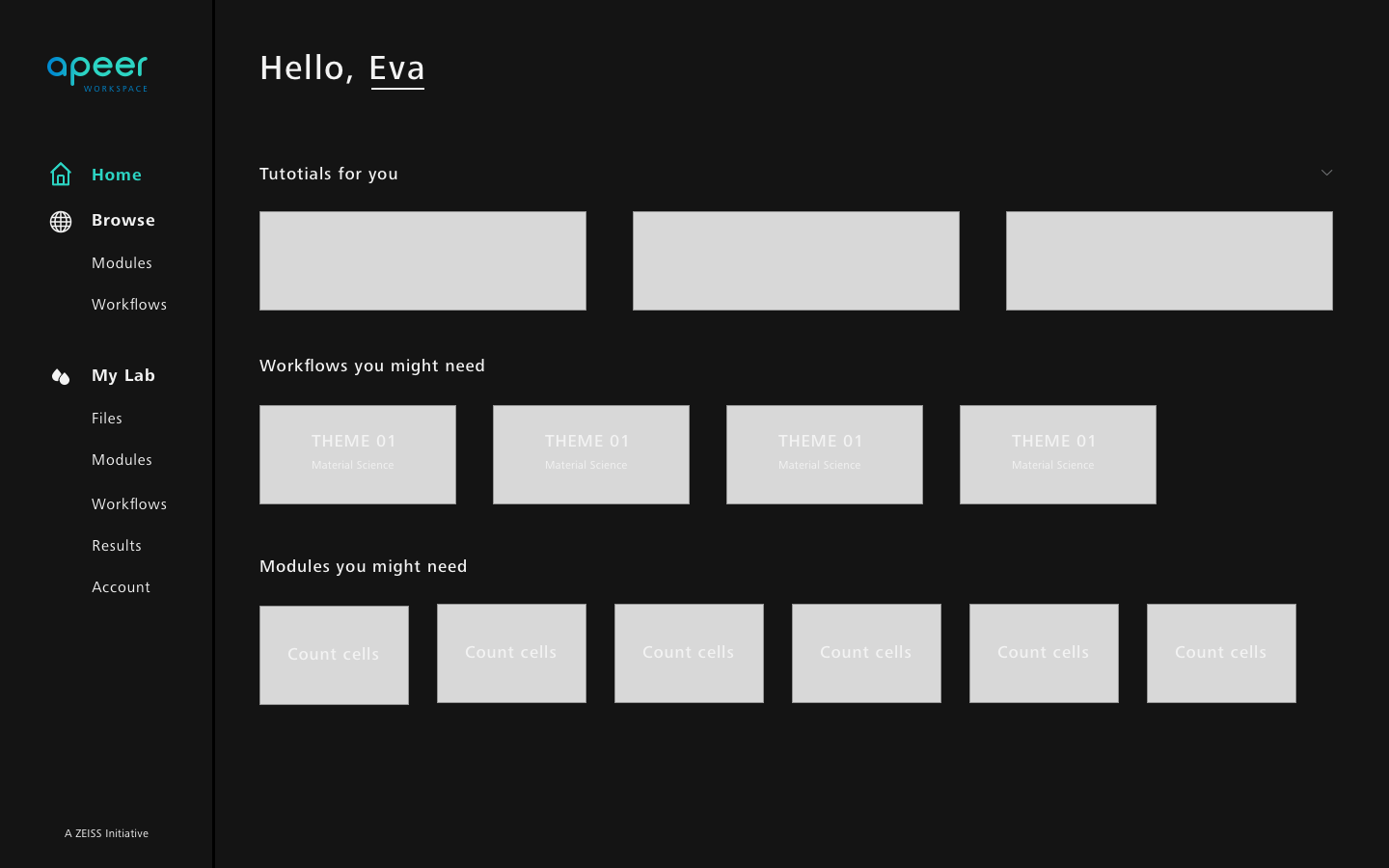
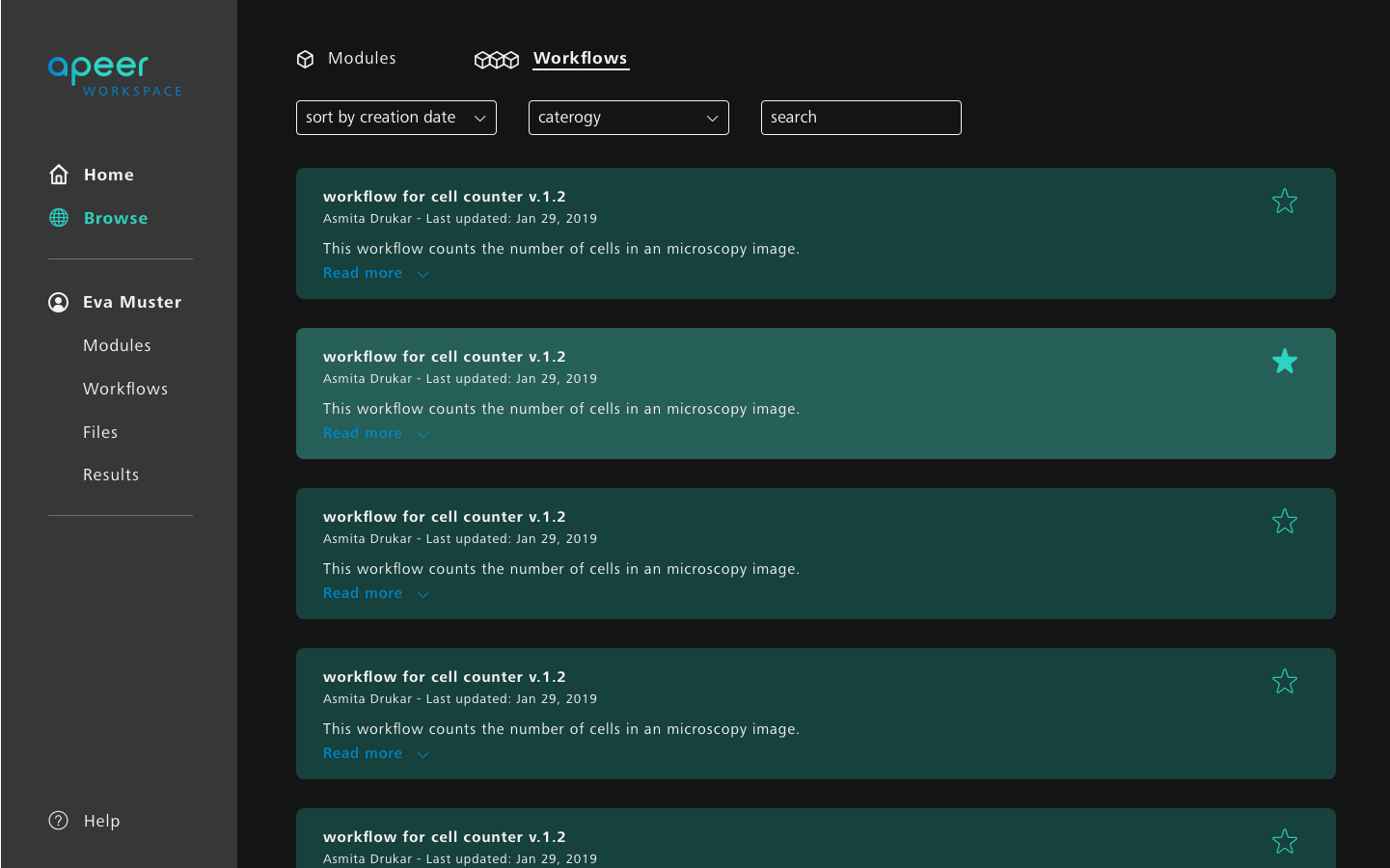
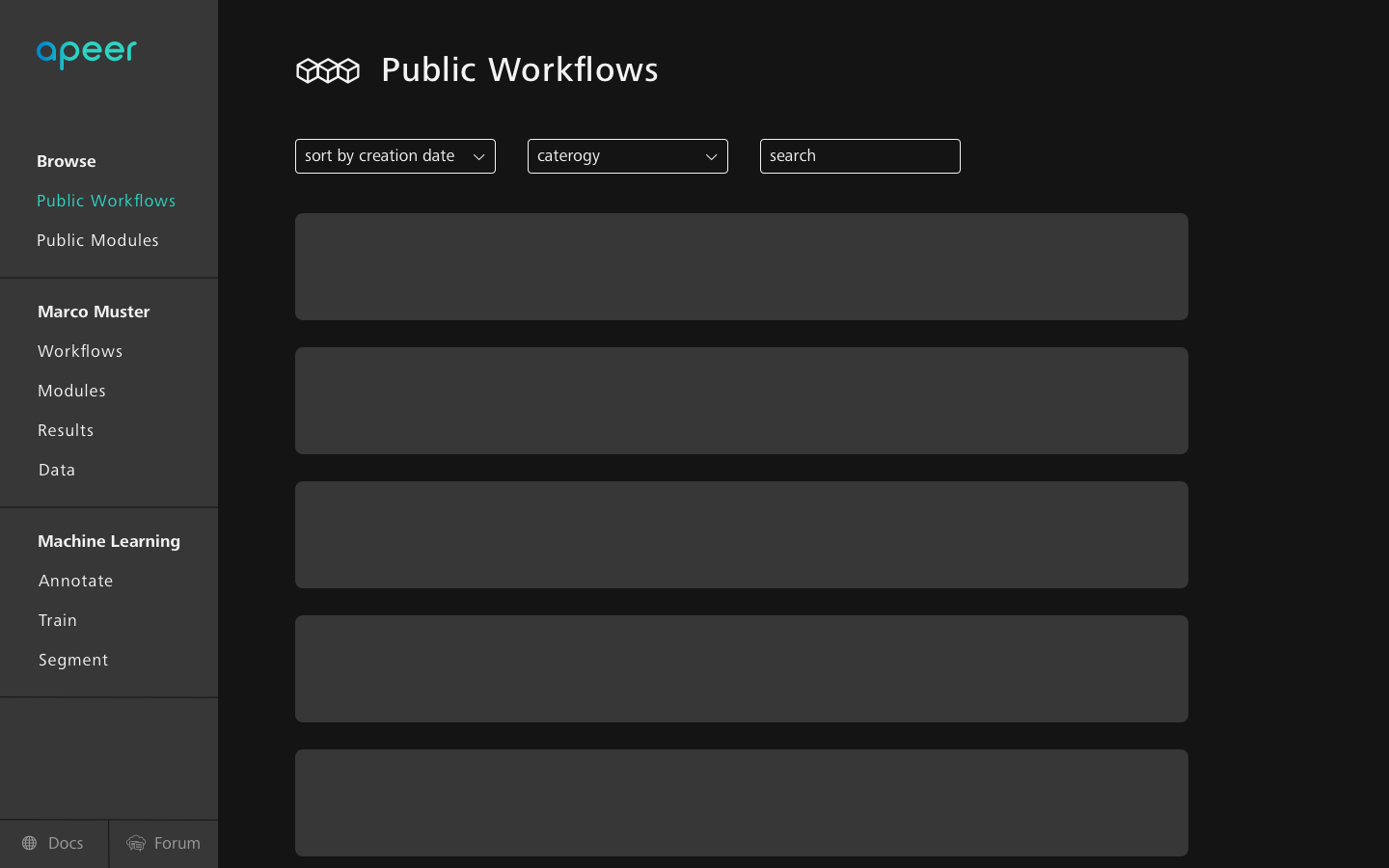
APEER is an image processing platform for microscopy. It’ a startup within ZEISS. It is build as a cross device web platform which extends the ZEISS core capability – image acquisition – into image processing and analysis to resolve the end to end fragmentation in microscopy workflows. It enables users to collaborate with their peers and allows producers to share image processing snippets with a wide audience.
My Role
UX/UI Design
Year
2020 (Mar. ~ Aug.)
I'm half of the design team.
It's a small team with about 20 people. I joined as a UI/UX designer as one of the two designers in the team.
My Challenge
- Solved usability issues.
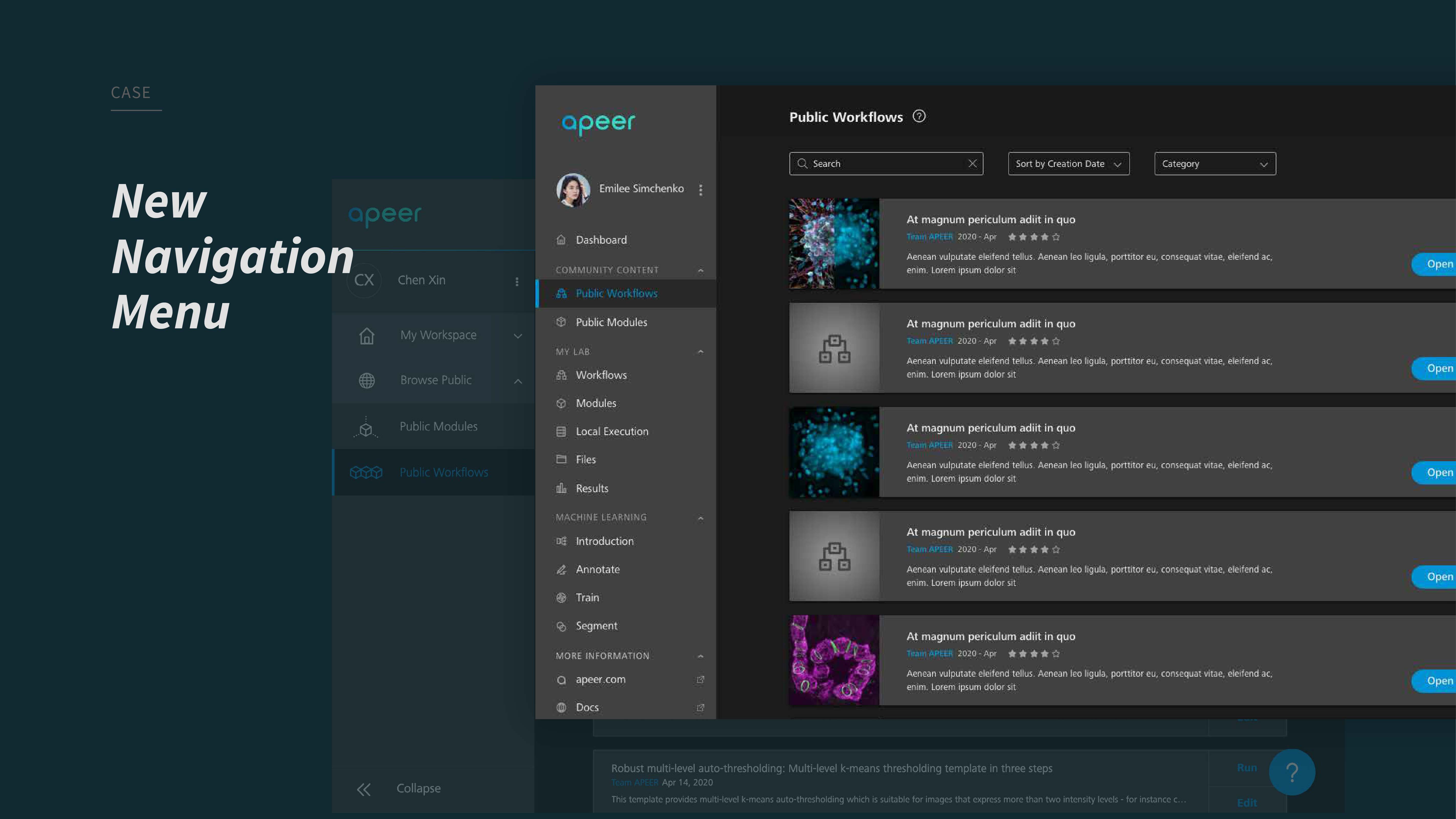
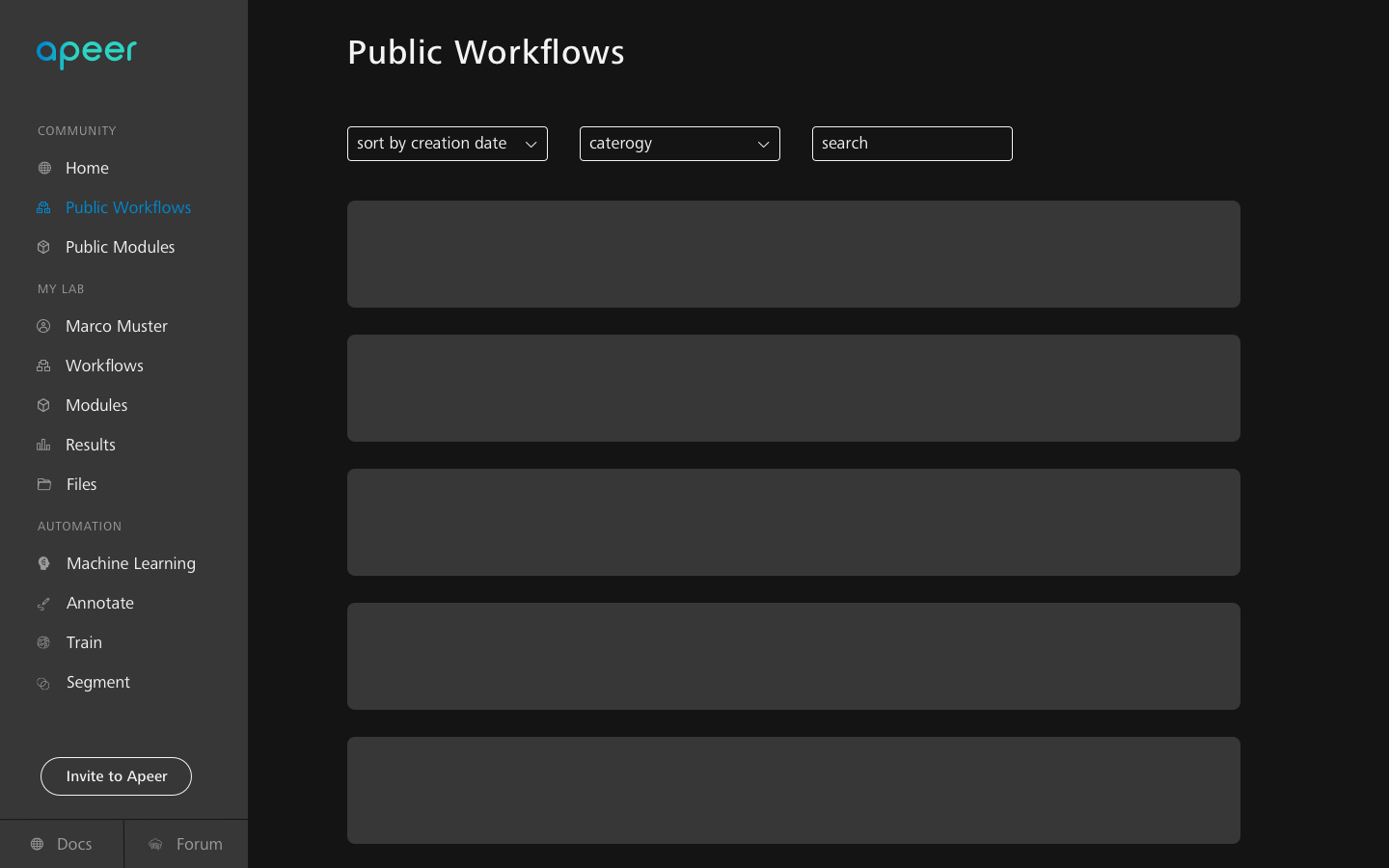
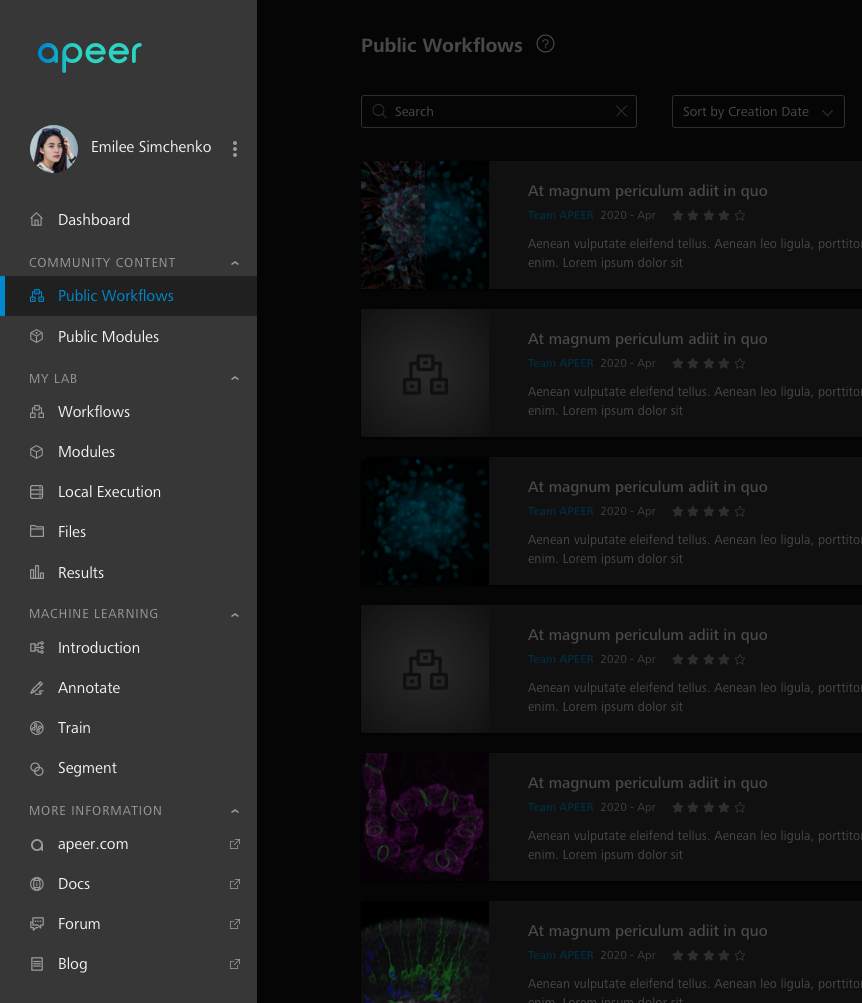
- Redesigned the NavMenu↗ of the platform.
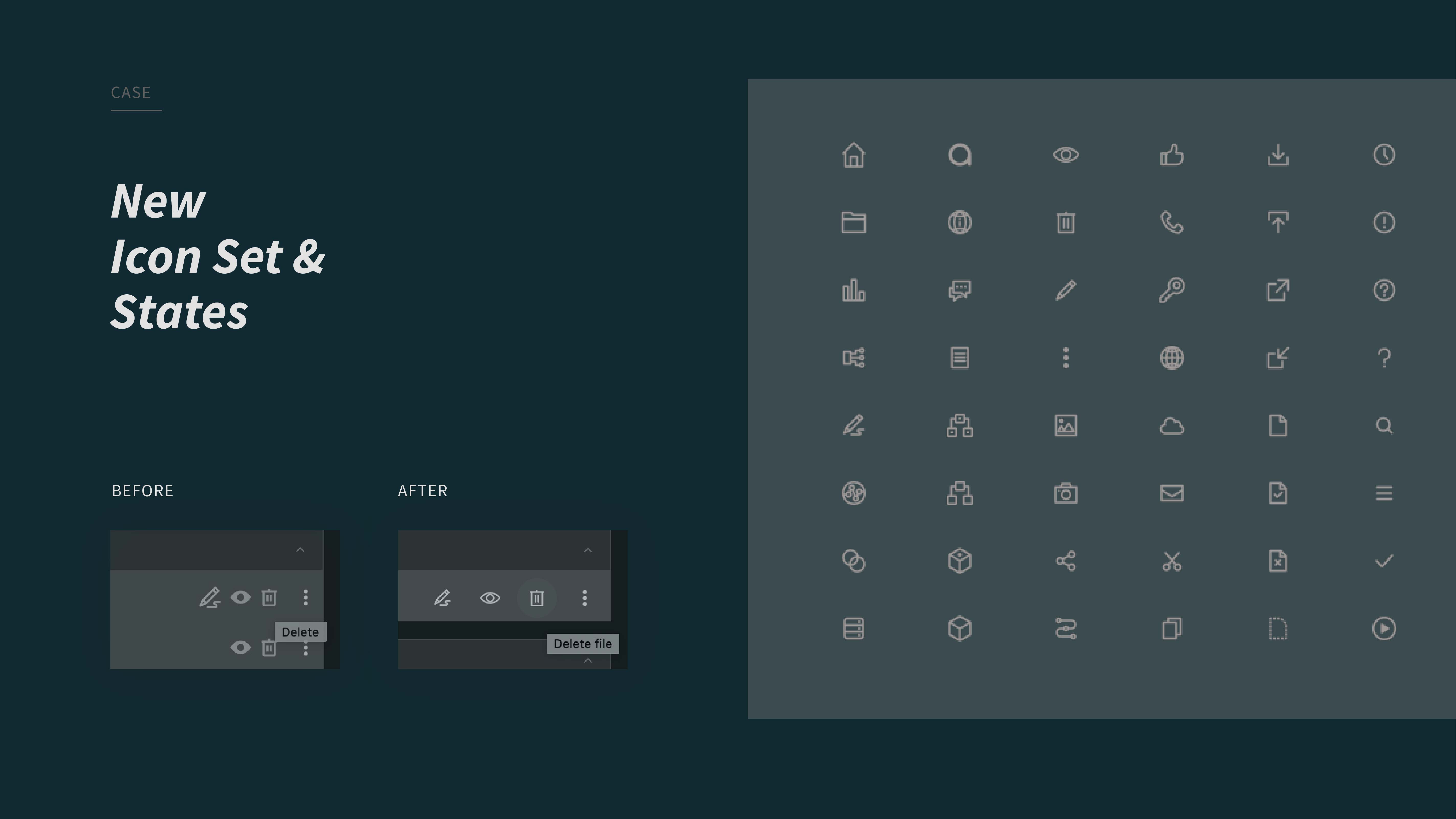
- Redesigned all the icons .
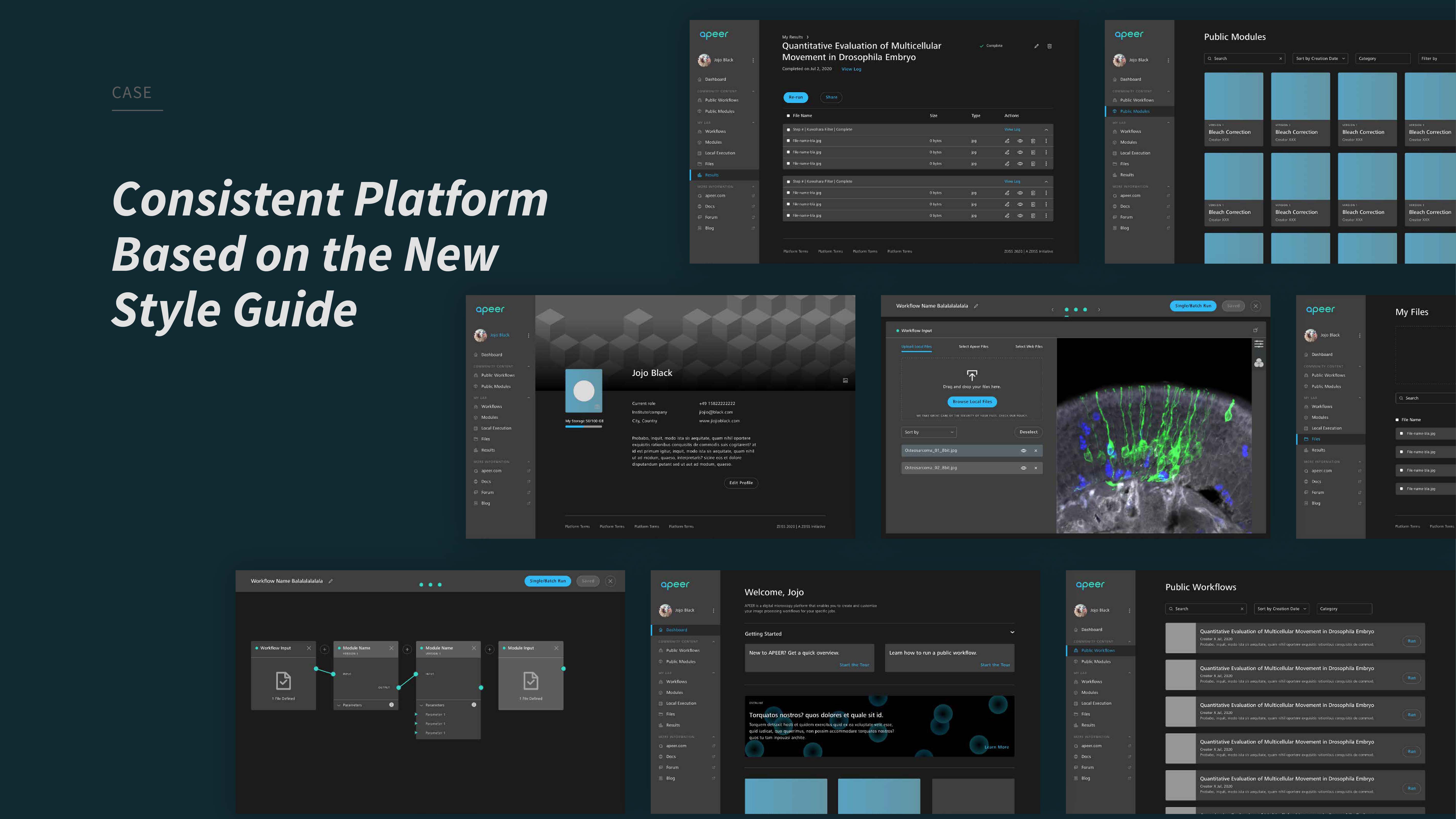
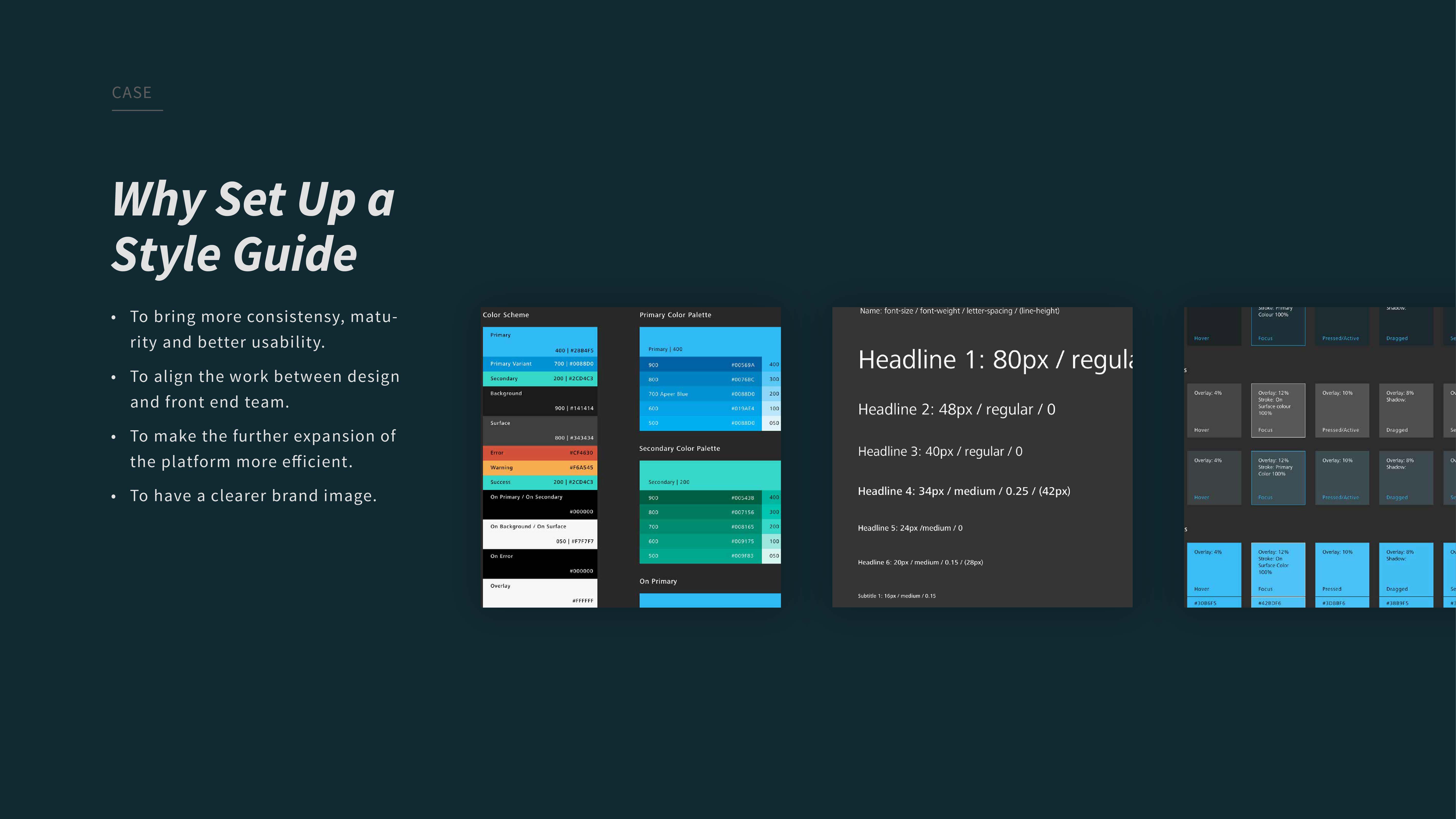
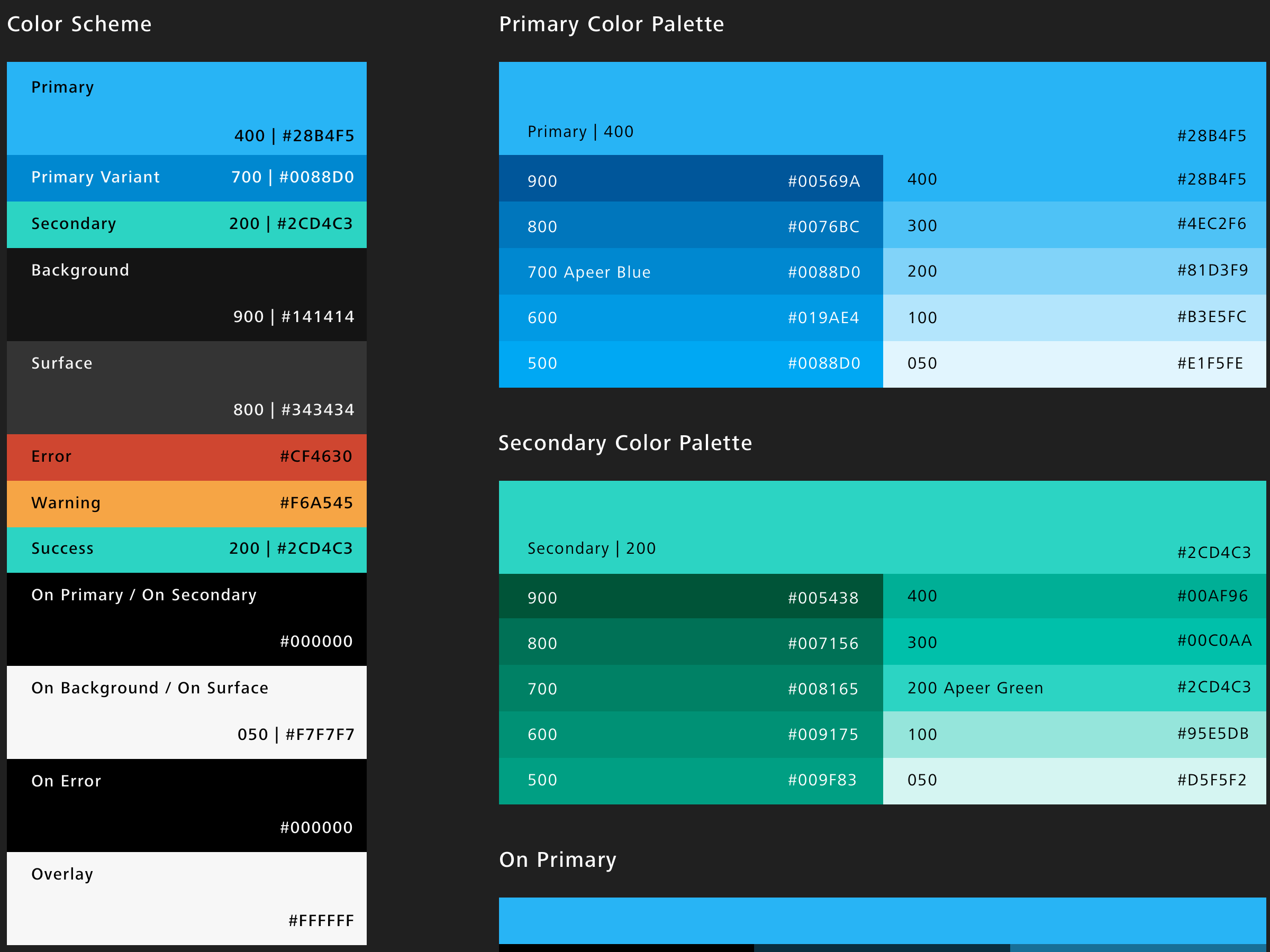
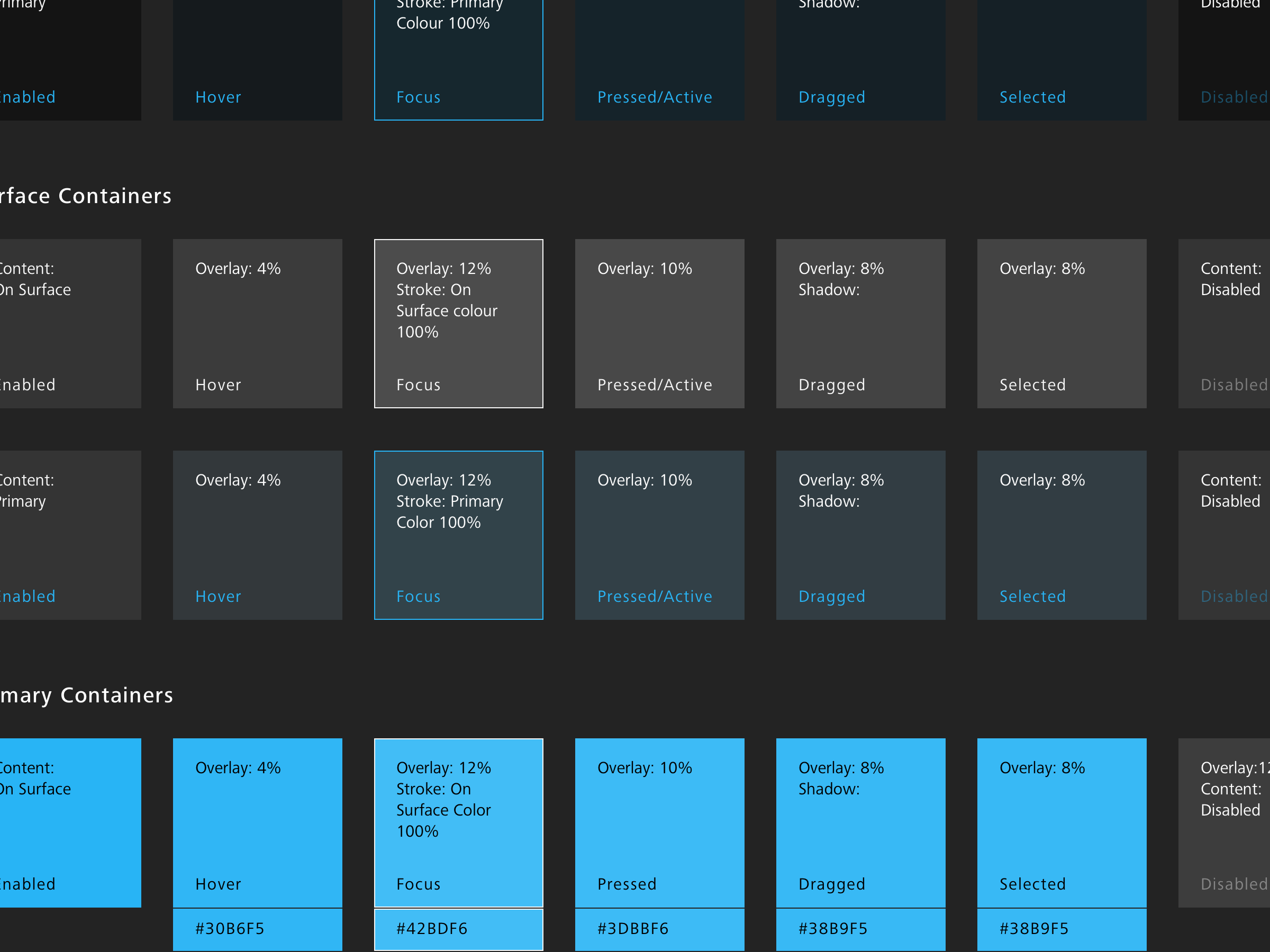
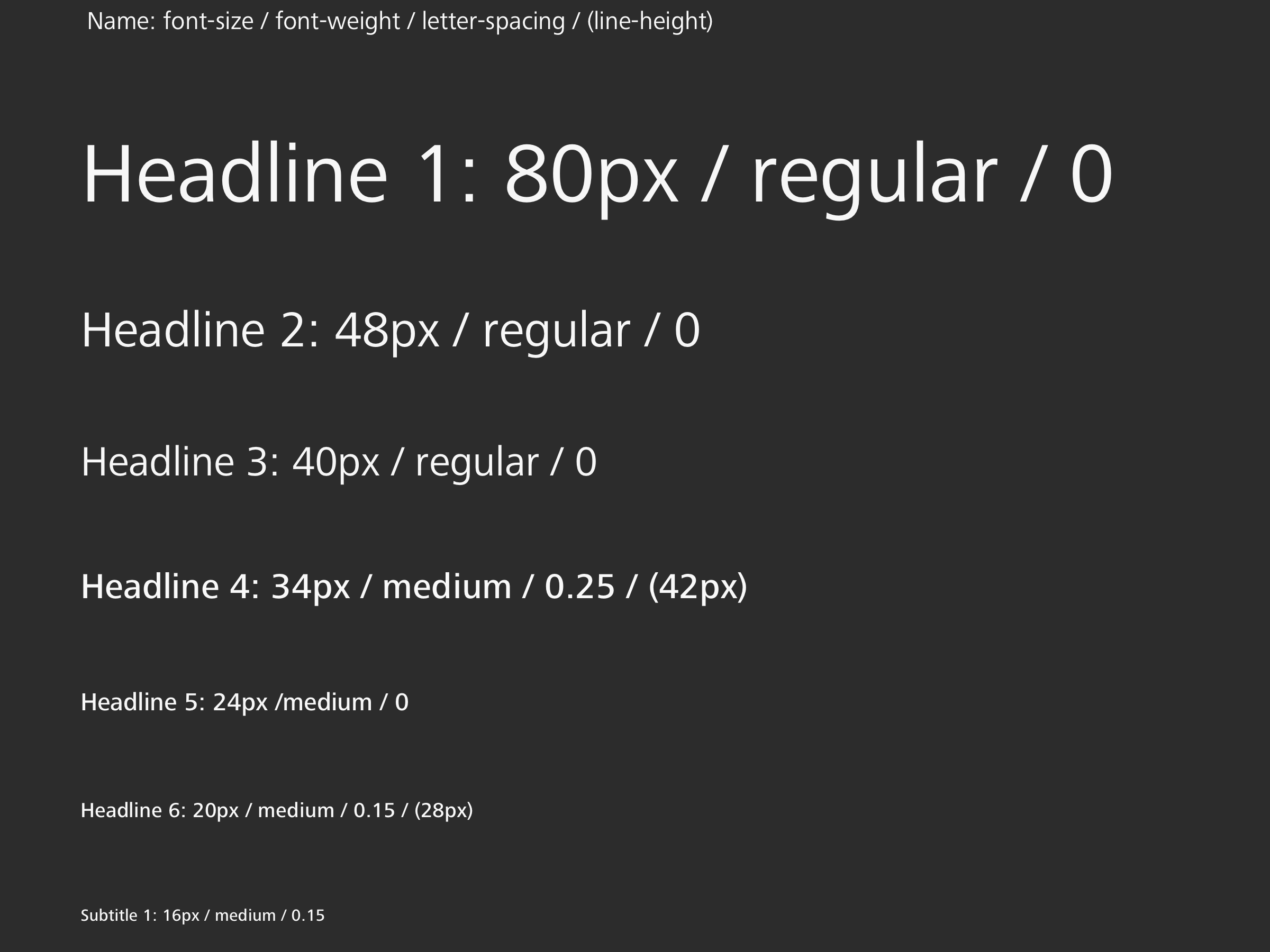
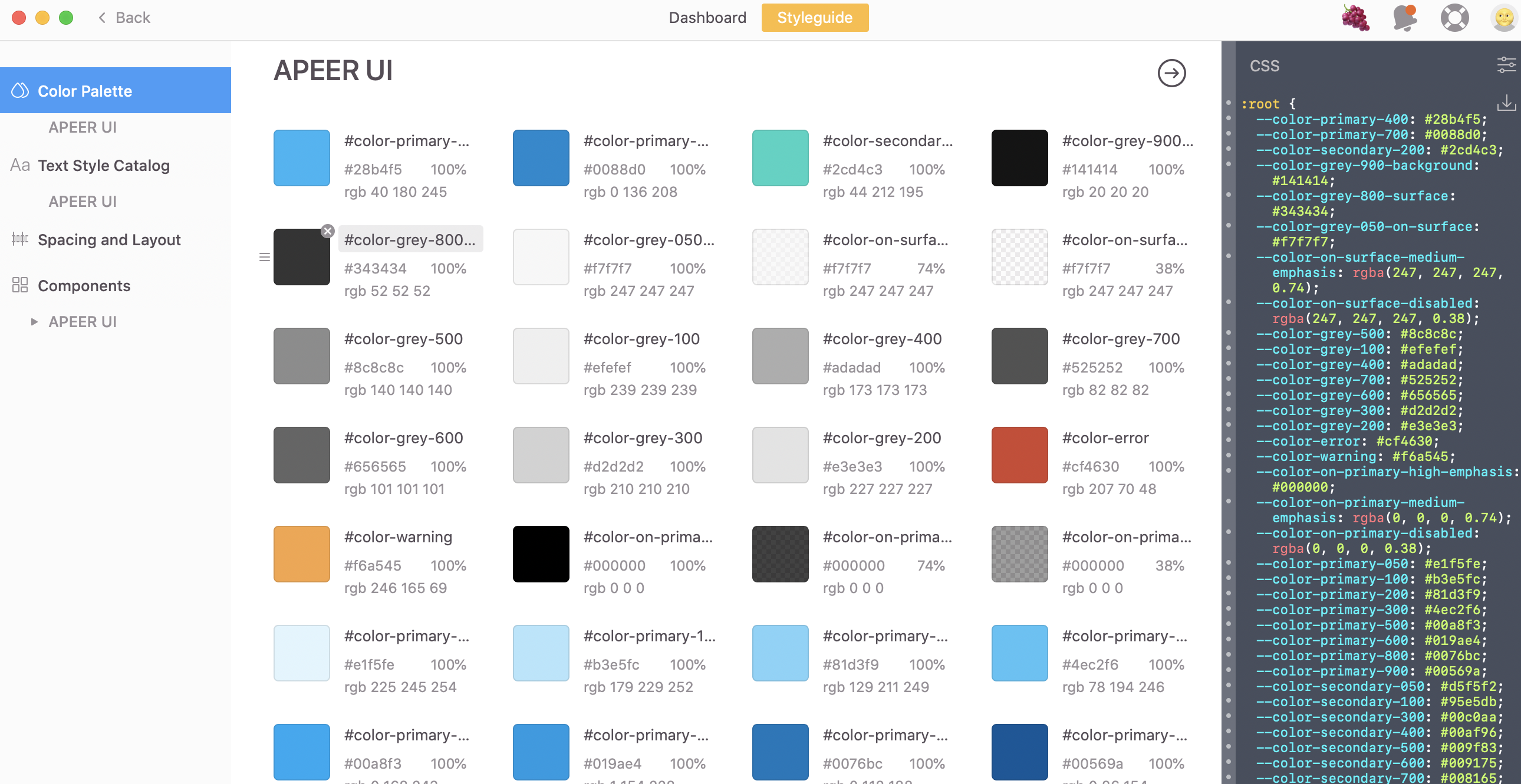
- Set up a Style Guide and applied on the screens.
- Designed the interaction within the Workflow Engine.
General Approach
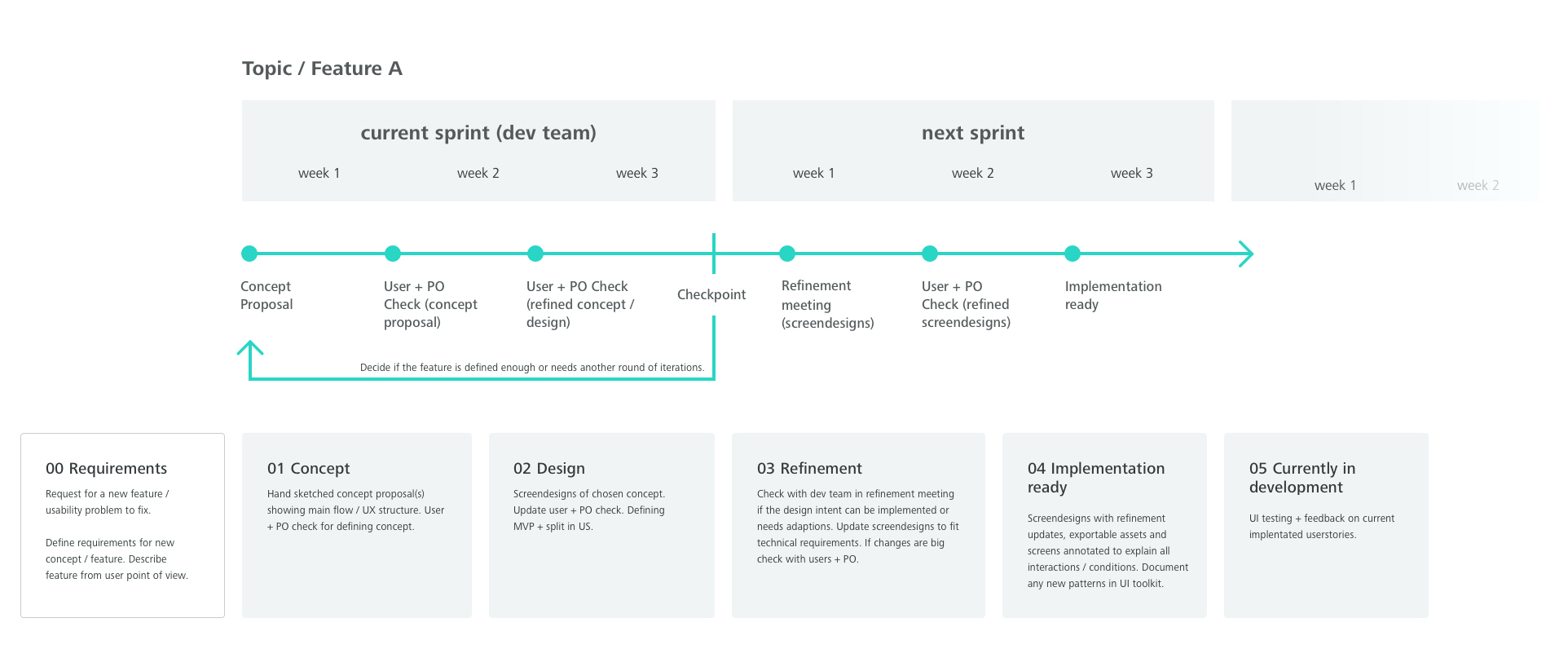
Agile Environment

Research
Requirements Gathering
User Interviews
Design
Ideation
Sketching/Lo-fi Prototype
User Feedback
Design Critique
Interactive Prototype
Evaluation
Usability Testing
Design Iterations
Some Approaches I Took
- I started working on the project by demonstrating the pain points I found at the platform to the stakeholders, and I prioritised the UX problems for PM’s reference.
- As Apeer is a specific platform for image processing, I conducted interviews with our internal users (developers and content guys).
- I helped conduct user testing for the Machine Learning feature and made documentation.
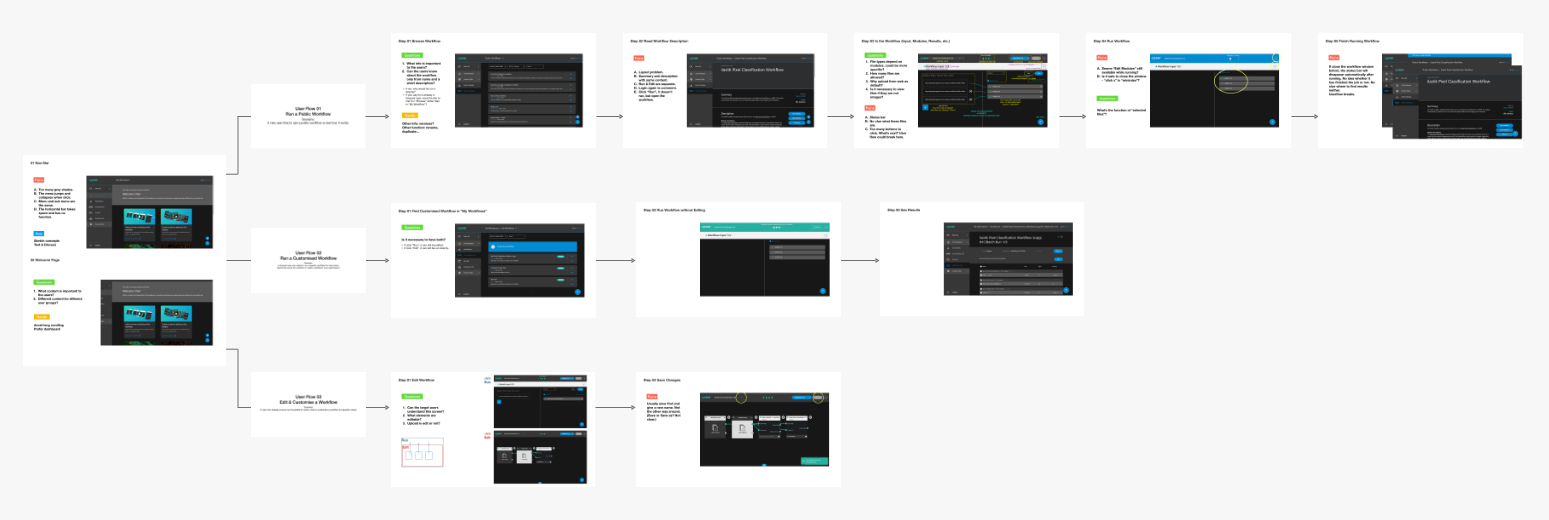
I BUILT A SITEMAP TO UNDERSTAND THE PLATFORM AND FIND PAIN POINTS:

User Research
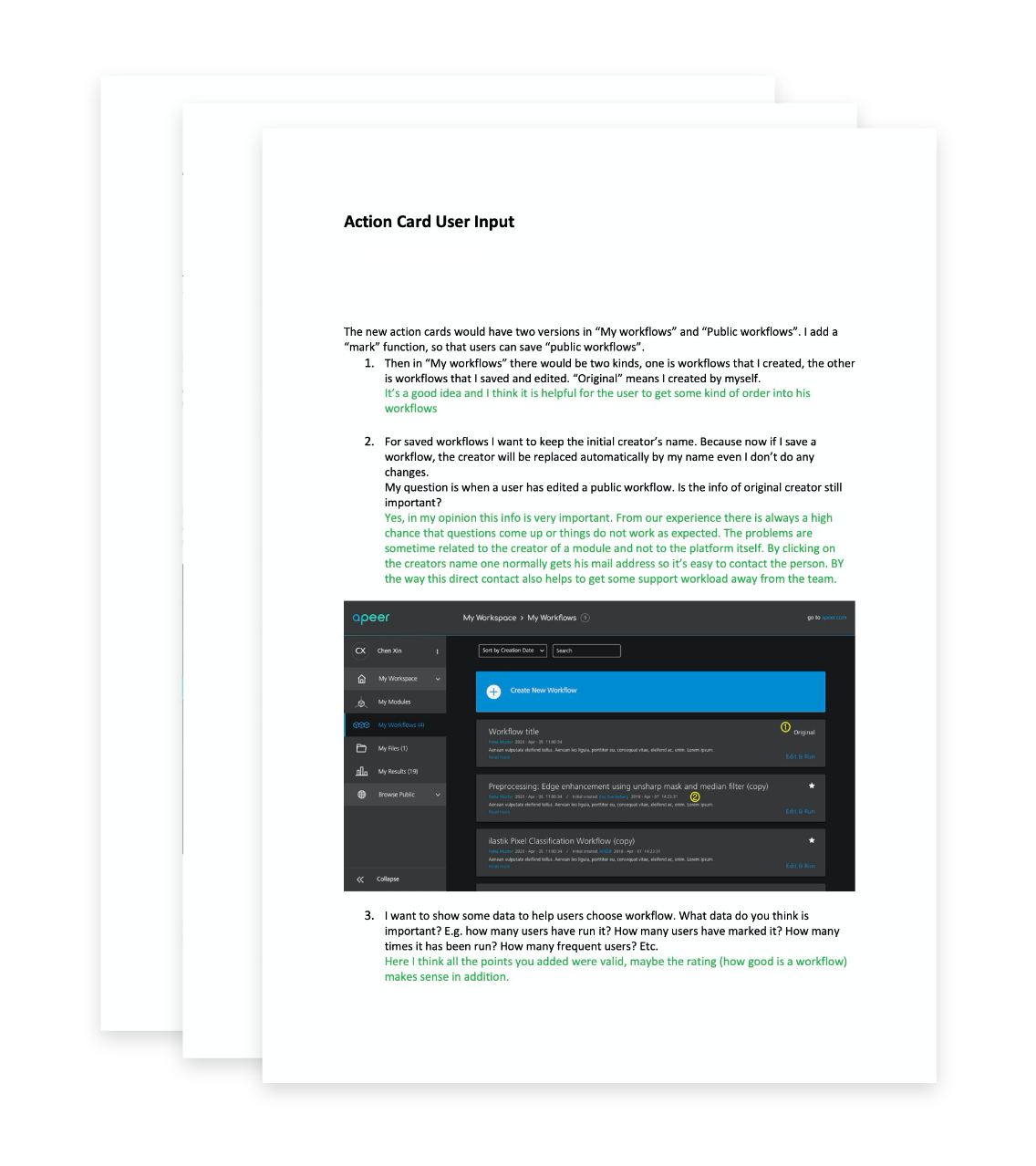
Since our developers and content guys are also users of the platform. I reached out them to gather research materials and feedbacks through emails and video calls during the Corona Time.

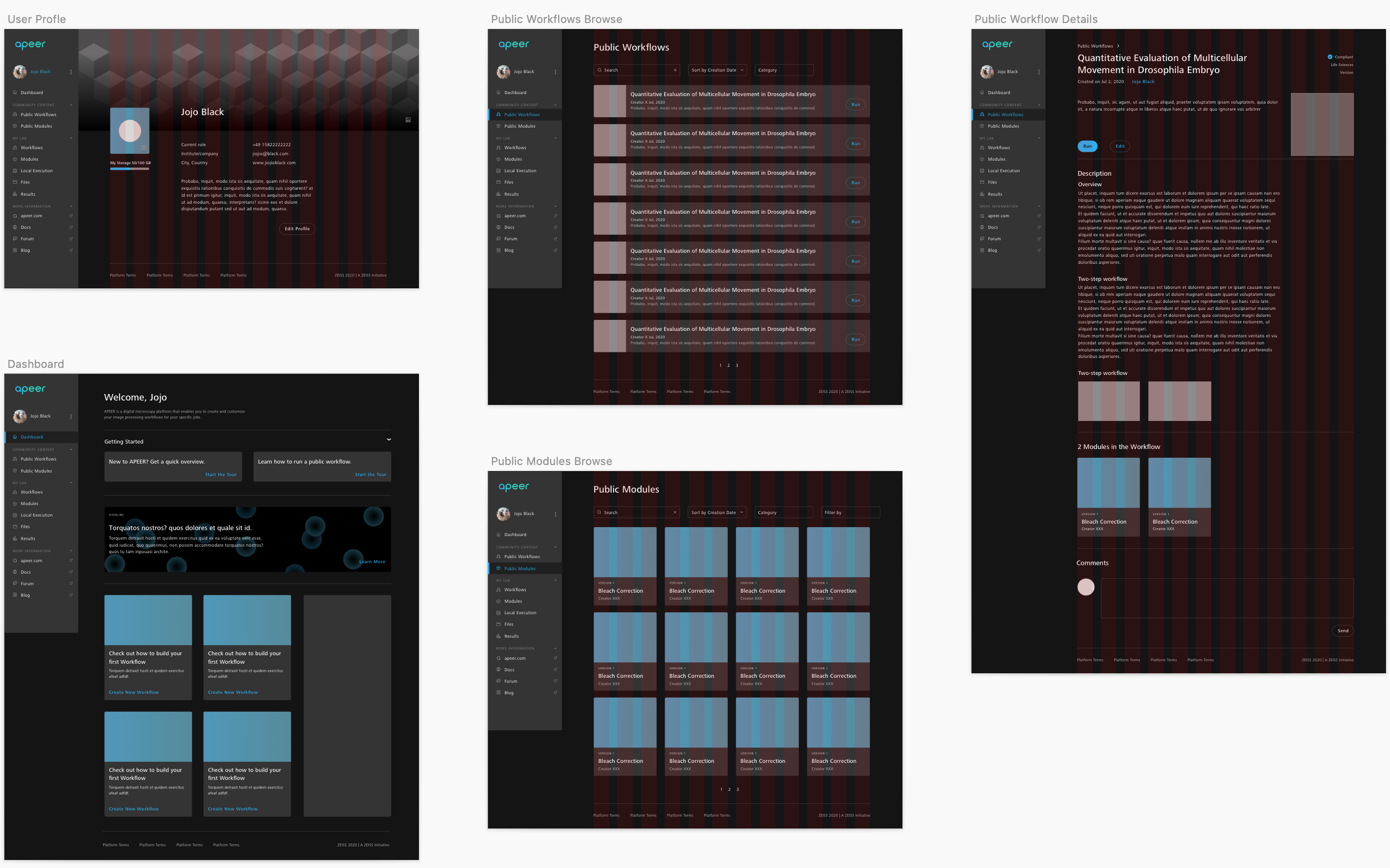
Prototyping & Testing
I set up prototype using Sketch and InVision to communicate with team members and gather feedbacks. We presented our design at the internal demo meeting.
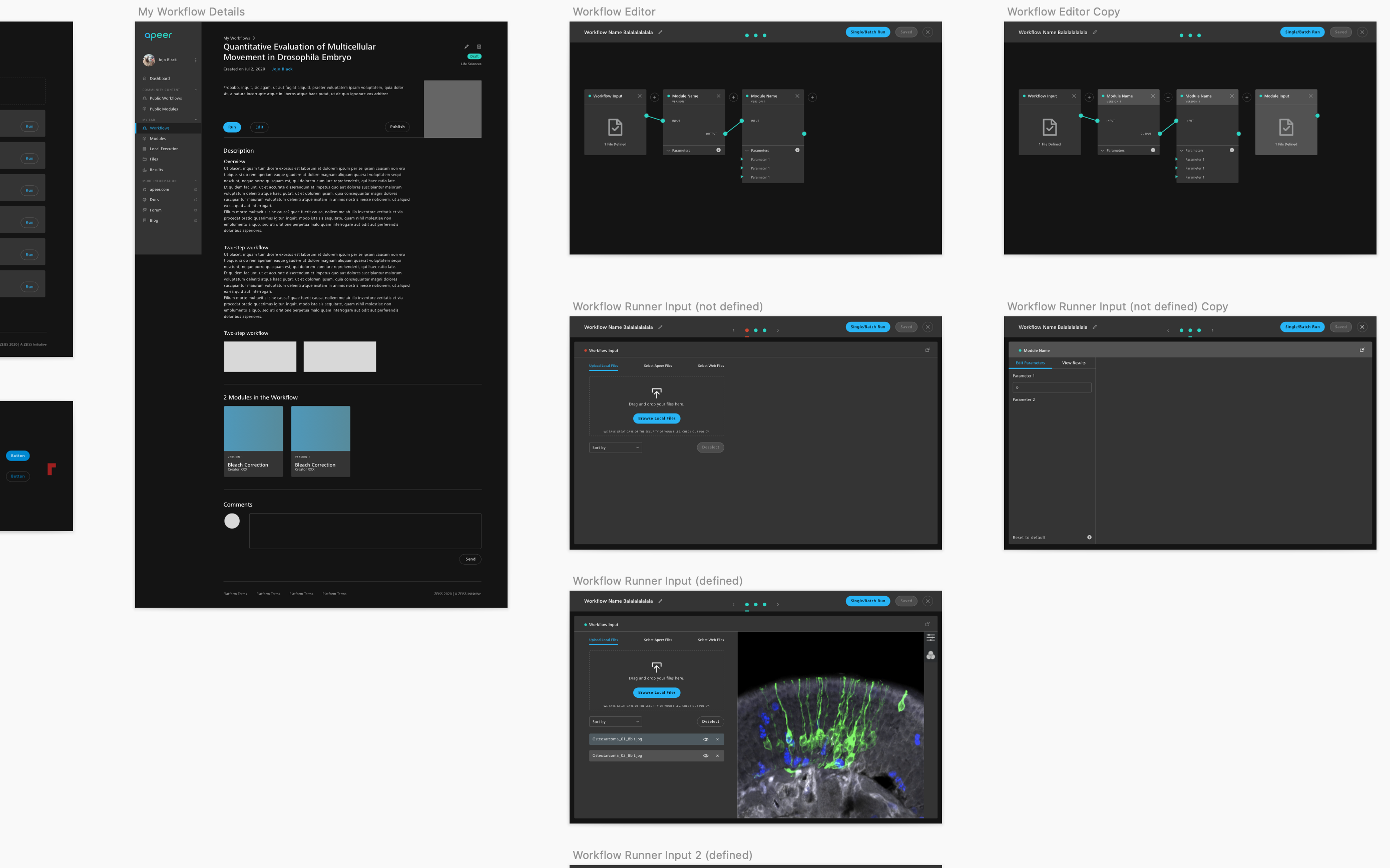
INTERACTIVE PROTOTYPE
Implementation
We collaborated with developers using Zeplin. Since I redesigned the Navigation Menu, I set up a styleguide on Zeplin to keep the designs consistent and reusable in the future. It was also a good tool to ease developers’ works.